I’ve used Shaybock’s Foodie WordPress theme for a while now, and have been putting off the free upgrade to her new Foodie Pro* theme for the. longest. time. I wanted to use the Recipe Index feature to catalog my post archives and categories because it looked so clean, but couldn’t find an easy way to do it. And why limit such a great feature to one page only?! Here’s how I was able to create multiple Recipe Index pages within the confines of the Foodie Pro theme. Oh, and if you don’t have Foodie Pro*, get it! I love the simplicity of both the aesthetics and the cleaniness of the code, which makes it easy to customize any way you see fit.
Before I start, a warning. If you’re not comfortable with editing php files, or working directly in your blog’s file system, this tutorial may not be right for you. It is not a button push change.
Ok. Onwards and upwards!
If you are concerned about editing your production site, consider making these changes on a staging site first. I used WP Stagecoach*, which lets you create staging sites to work in and copies it over to your live site when you’re ready. The push to live production sometimes misses a few details, but I was able to fix those up pretty quickly, and their support team is awesome! I actually used Google Hangout and chatted with my support guy live while he fixed my site (it was my error). Even with the minor hiccups, the ability to tweak my css and php files without tampering with my live site was such a relief! So, consider a staging site unless you like to live bold!
These instructions will include notes for using WP Stagecoach, if you happen to be going that route. Also, make sure you back up your blog before you start. There is no coding involved, just copy and paste, but better safe than panicked!
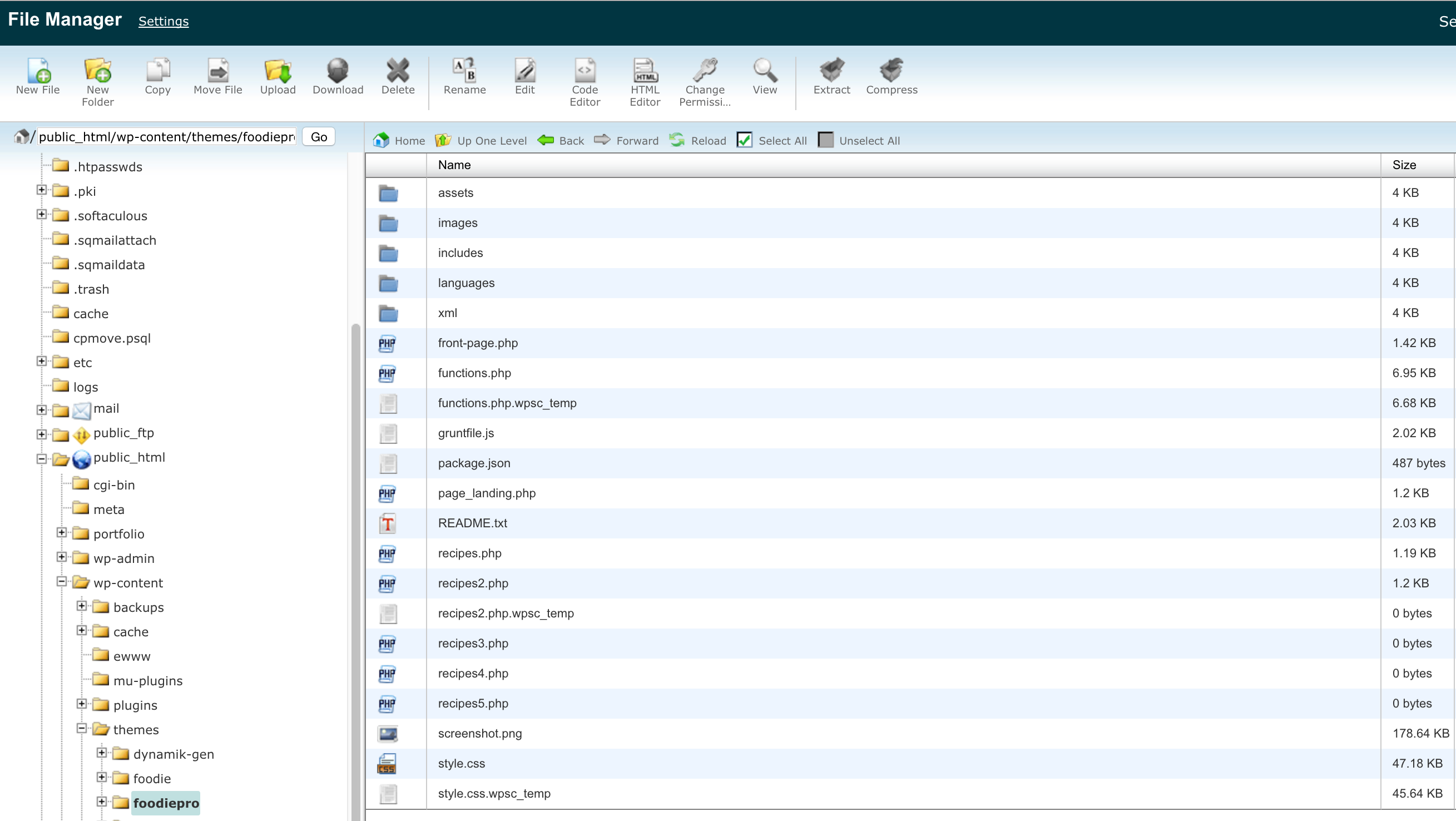
1. Go into your hosting service’s file manager and find the folder with the Foodie Pro theme. Everyone’s host is different, but it’s usually getting into a cPanel -> File Manager, and then to this folder structure: ‘public_html/wp-content/themes/foodiepro’.
Inside, you should see a recipes.php file. Create a new file, and call it recipes2.php. If you want more pages, create more files. I created recipes2.php and recipes3.php.
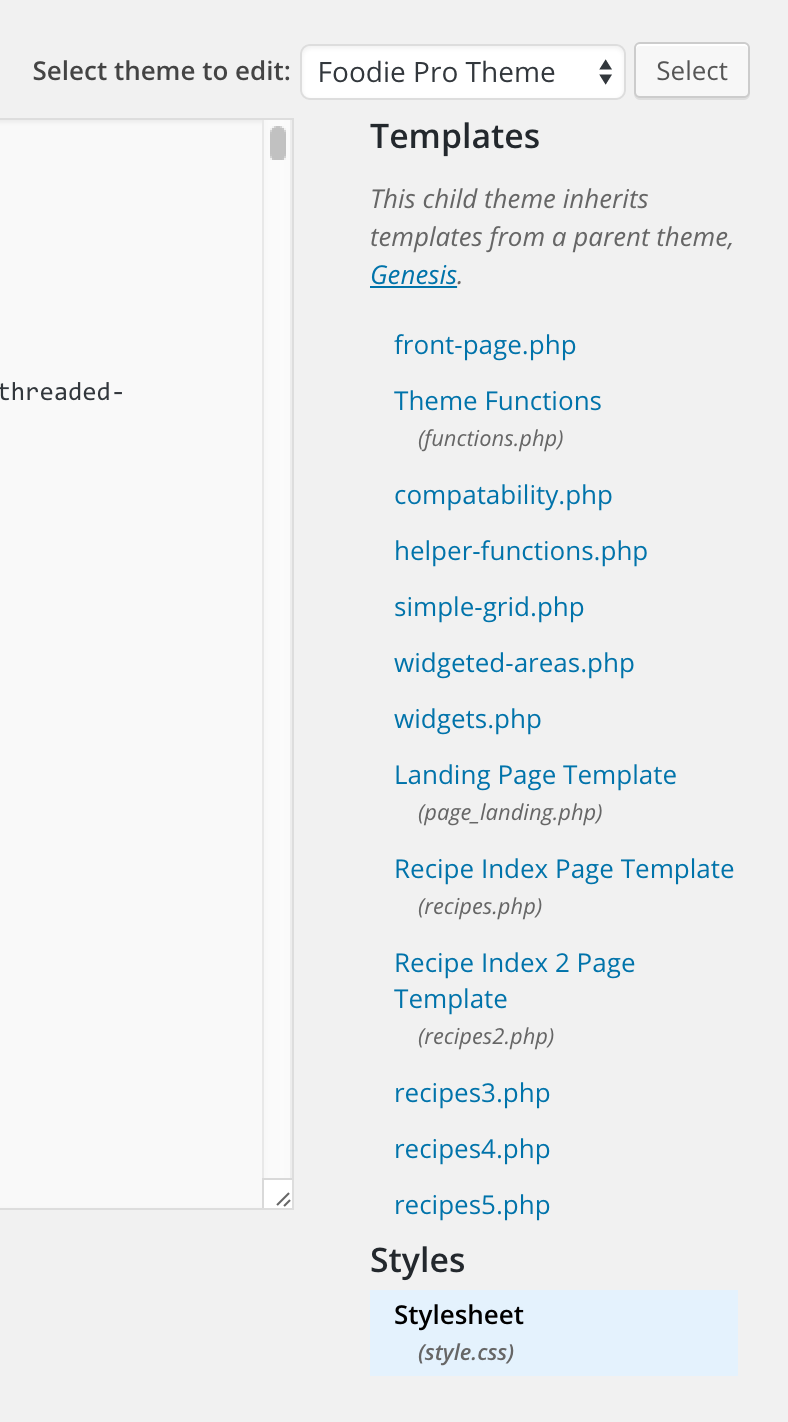
2. Now we’ll be working in WordPress. (If you’re using WP Stagecoach, here’s when you can create your staging site. The following steps should be done on staging.) In the left sidebar menu of your WP admin site, go to Appearance -> Editor. You should see a recipes.php and your new recipes2.php.
3. Copy the content of recipes.php into recipes2.php.
4. In recipes2.php, change the Template Name to something new, ie. Recipe Index 3: Holidays. Then go through the file and replace all ‘recipes-top’ and ‘recipes-bottom’ with ‘recipes-top2’ and ‘recipes-bottom2’, respectively. Save the new file.
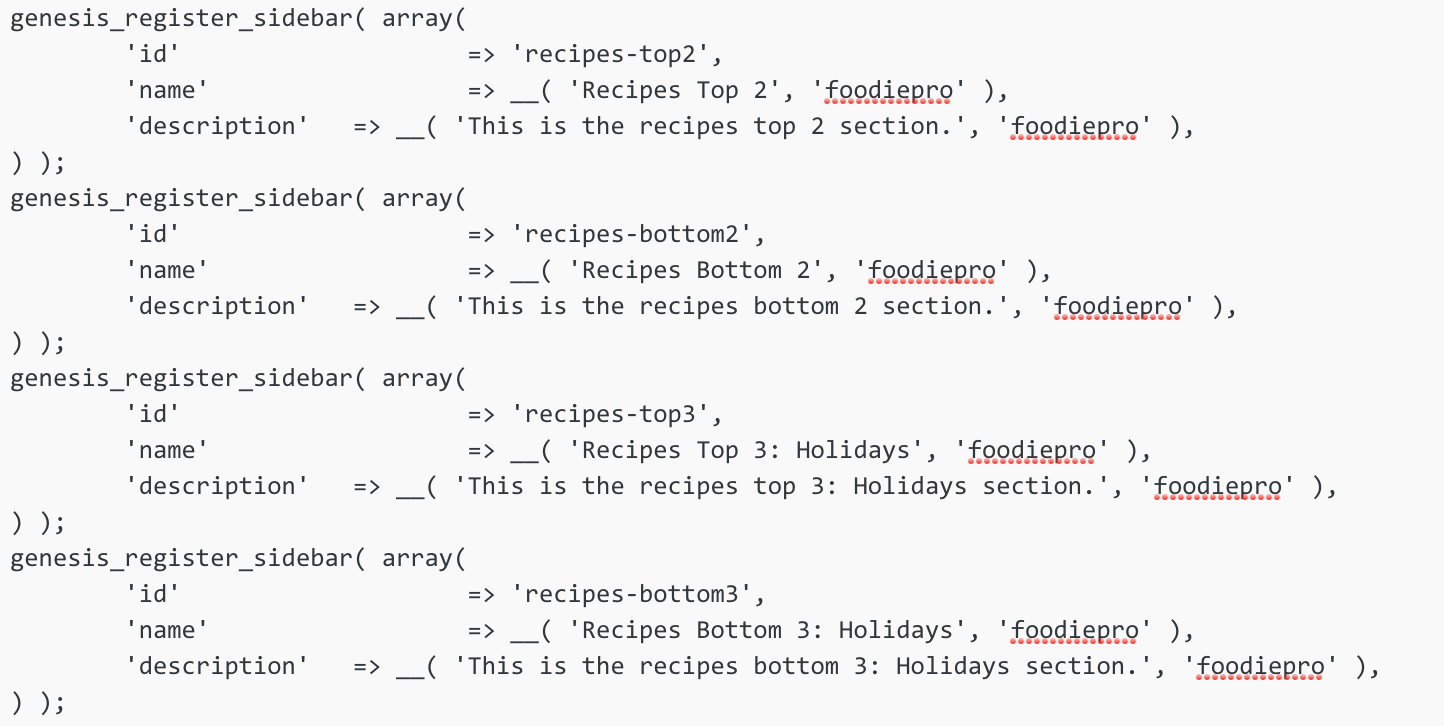
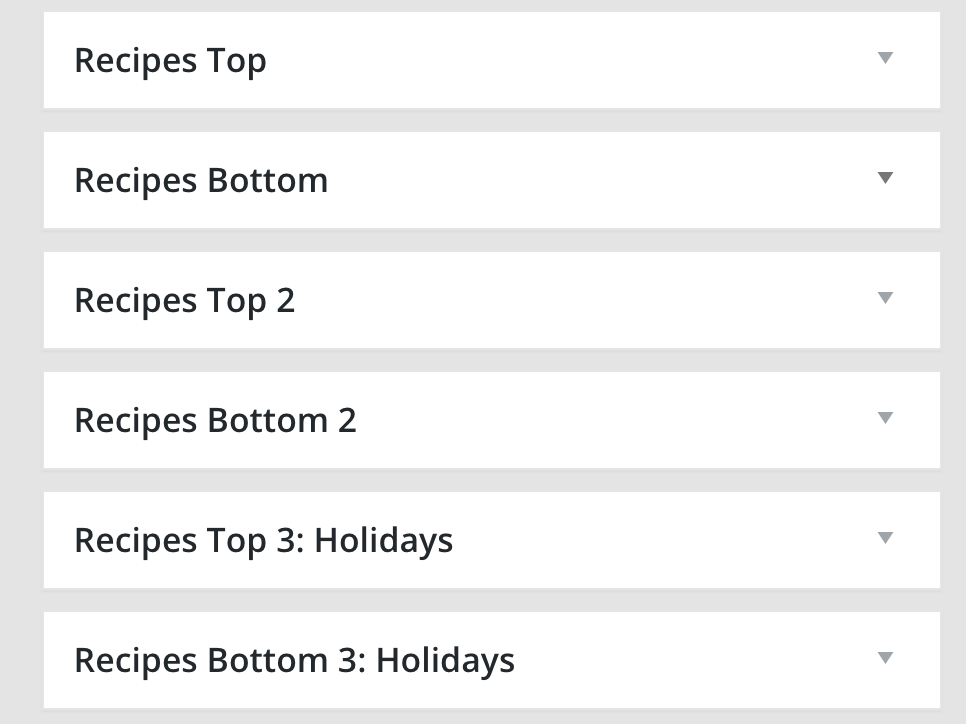
5. While still in Appearance -> Editor, now go to the file widgeted-areas.php. At the bottom of the file, you’ll see where the different widget area are created by registering them with Genesis (the genesis-register-sidebar function). Copy and paste the ‘recipes-top’ and ‘recipes-bottom’ sections, and change the id names of the pasted sections to ‘recipes-top2’ and ‘recipes-bottom2’. You can also change the name and description to whatever you need to help you remember what they’re for. Save the file.
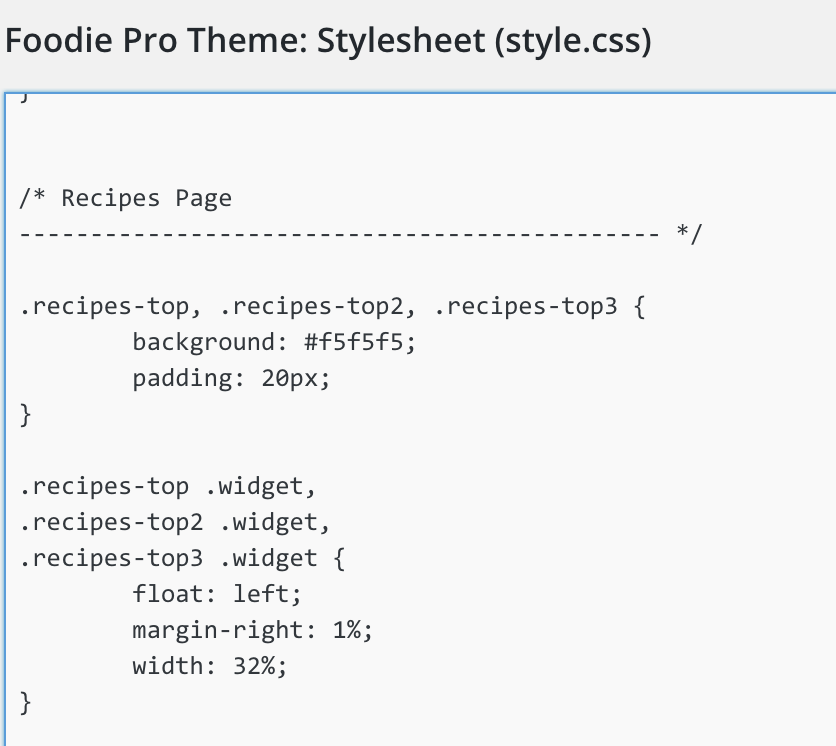
6. Still hanging out in Appearance -> Editor, we turn our attention to the CSS stylesheet (style.css). Scroll down until you see the section for Recipes Page. Be careful, it’s not the Easy Recipe Plugin. Under the Recipes Page section, add your new id names to each css block, using a comma to separate them. Save your work.
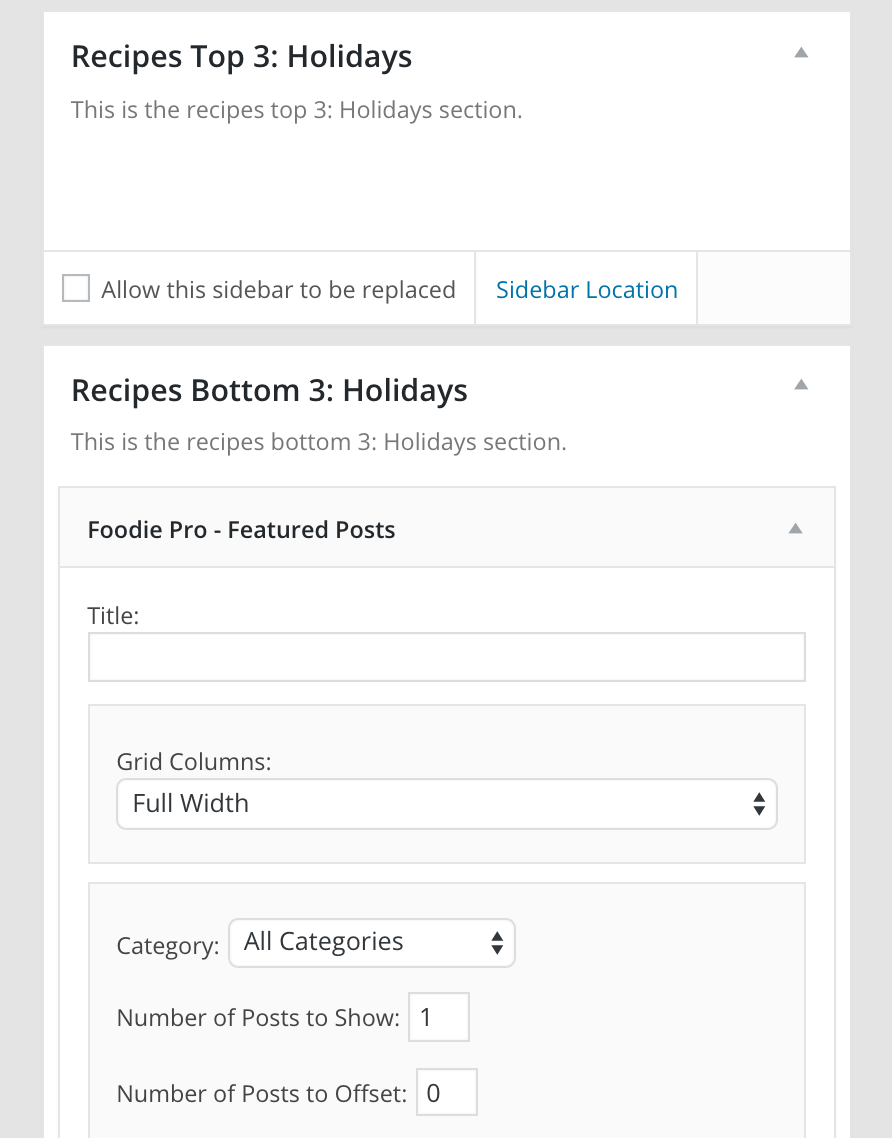
7. Now, go to Appearance -> Widgets, and you should see your new widgets in place and ready for you to customize. Drag over the Foodie Pro – Featured Posts widget and customize it to show different categories, # of post, etc.
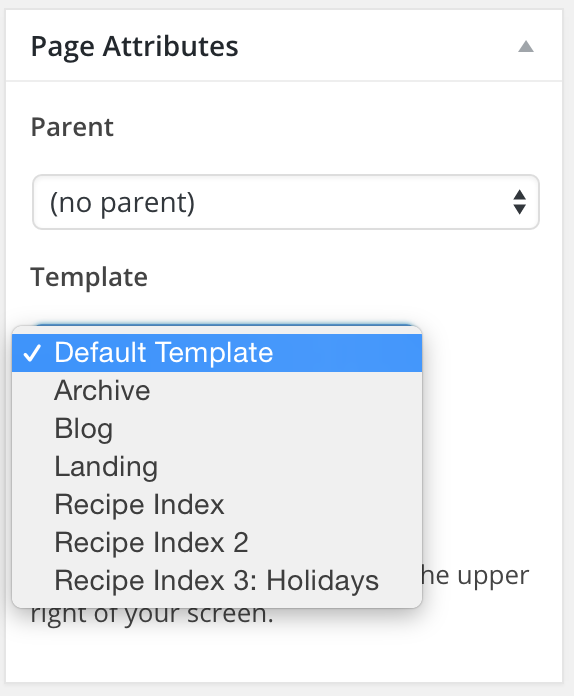
8. Go to All Pages and either pick an existing page or create a new page. On the righthand sidebar, there is a Page Attibutes block with a pull-down for page templates. If all went well, you should see your new Recipe Index: Holidays Page Template as an option. Remember that when you switch to this widgeted template, anything you have written in the body of the post will no longer be seen. Choose the new template you created and update the page.
A look at your site should show your newly indexed posts!
If you’re using WP Stagecoach, you can import your changes at this point. After you import, make sure to check that the page is using the correct template – mine was not, but it’s an easy fix.
And that’s it! With these steps, you can make as many index pages as you want. If you want different index pages to have different looks, just change them accordingly in the CSS stylesheet by separating the different page ids.
What now? Explore more Blogging Tips, find me on Facebook, Twitter or follow me on Instagram!
* Affliate links are indicated by an asterisk. A purchase made through one of those links helps me earn a small commission, the better to bring you great content!





















International advertising focuses on advertising and marketing theories as well as
trainings that apply globally with cross-culturally.
hi chiwei, this is so awesome!!! you index pages look perfect!! i will be doing this soon! thank you!!
I’ve been crocheting for 45 years and Wow you are AMAZING. my 20 year old daughter can’t get enough of your unicorn. Guess what project I will have to do for her?! I love the baby shoes how neat. and a way to use all those fun buttons. You are truly a wonderful talent thank you the world is lucky to have people like you!
Just find your blog and I love it!
I also got foodie pro and trying to make a index page for my DIY’s
but for some reason are my menu disappearing- can you please help me?
Love, Charles
/* Recipes Page
——————————————— */
.recipes-top, .recipe-top2 {
background: #f5f5f5;
padding: 20px;
}
.recipes-top .widget,
.recipe-top2 .widget {
float: left;
margin-right: 1%;
width: 32%;
}
.recipes-bottom, .recipe-bottom2 {
margin-top: 20px;
}
.recipes-bottom .widget,
.recipe-bottom2 .widget {
border-bottom: 1px dotted #333;
clear: both;
display: block;
overflow: hidden;
padding: 20px 0;
}
.recipes-bottom .widgettitle,
.recipe-bottom2 . widgettitle {
font-size: 22px;
}
.recipes-bottom .gfwa-1,
.recipes-bottom .gfwa-5,
.recipes-bottom .gfwa-9,
.recipes-bottom .gfwa-13,
.recipes-bottom .gfwa-17,
.recipes-bottom .gfwa-21,
.recipes-bottom .gfwa-25,
.recipes-bottom .gfwa-29,
.recipes-bottom .gfwa-33,
.recipes-bottom .gfwa-37,
.recipes-bottom .gfwa-51,
.recipes-bottom .gfwa-55,
.recipes-bottom .gfwa-59,
.recipes-bottom .gfwa-63,
.recipes-bottom .gfwa-67,
.recipes-bottom .gfwa-71,
.recipes-bottom .gfwa-75,
.recipes-bottom .gfwa-79,
.recipes-bottom .gfwa-83,
.recipes-bottom .gfwa-87,
.recipes-bottom .gfwa-91,
.recipes-bottom .gfwa-95,
.recipes-bottom2 .gfwa-1,
.recipes-bottom2 .gfwa-5,
.recipes-bottom2 .gfwa-9,
.recipes-bottom2 .gfwa-13,
.recipes-bottom2 .gfwa-17,
.recipes-bottom2 .gfwa-21,
.recipes-bottom2 .gfwa-25,
.recipes-bottom2 .gfwa-29,
.recipes-bottom2 .gfwa-33,
.recipes-bottom2 .gfwa-37,
.recipes-bottom2 .gfwa-51,
.recipes-bottom2 .gfwa-55,
.recipes-bottom2 .gfwa-59,
.recipes-bottom2 .gfwa-63,
.recipes-bottom2 .gfwa-67,
.recipes-bottom2 .gfwa-71,
.recipes-bottom2 .gfwa-75,
.recipes-bottom2 .gfwa-79,
.recipes-bottom2 .gfwa-83,
.recipes-bottom2 .gfwa-87,
.recipes-bottom2 .gfwa-91,
.recipes-bottom2 .gfwa-95 {
clear: both;
margin-left: 0;
}
.recipes-bottom .featuredpost h2,
.archive .one-third .entry-title,
.archive .one-fourth .entry-title,
.archive .one-sixth .entry-title,
.search .one-third .entry-title,
.search .one-fourth .entry-title,
.search .one-sixth .entry-title,
.page-template-page_blog .one-third .entry-title,
.page-template-page_blog .one-fourth .entry-title,
.page-template-page_blog .one-sixth .entry-title,
.recipes-bottom2 .featuredpost h2,
.archive .one-third .entry-title,
.archive .one-fourth .entry-title,
.archive .one-sixth .entry-title,
.search .one-third .entry-title,
.search .one-fourth .entry-title,
.search .one-sixth .entry-title,
.page-template-page_blog .one-third .entry-title,
.page-template-page_blog .one-fourth .entry-title,
.page-template-page_blog .one-sixth .entry-title{
font-size: 13px;
font-weight: 400;
text-transform: none;
}
excellent post. exactly what i am looking for. Thanks
Thank you for writing this! I had some small issues (my own fault) but fixed them. This was an accesible way for me to figure out how to do this.
Thank you so much!!! I’ve wanted multiples of these for ages but could never work it out 🙂
This is the best tutorial I’ve found for adding recipe index pages and I’ve looked EVERYWHERE! I easily added 4 index pages to my blog and it was a piece of cake. I can’t thank you enough for this tutorial! AWESOME! 🙂
If this works, it will be the best thing that’s happened to me this month. . . need to separate my blog posts from my recipe post and no-one that I know has a clue how to do it. I will let you know!
It worked, super happy, thank you. . . have a look if you like, it’s only a baby blog as brand new, Dinewithemma.com
Hi I’m having some trouble with this. Can someone help me out? My 2nd recipe page is not working correctly. Here is my Styles.css sheet:
/* Recipes Page
——————————————— */
.recipes-top, .recipes-top2 {
background: #f5f5f5;
padding: 20px;
}
.recipes-top .widget,
.recipes-top2 .widget {
float: left;
margin-right: 1%;
width: 32%;
}
.recipes-bottom,
.recipes-bottom2 {
margin-top: 20px;
}
.recipes-bottom .widget
.recipes-bottom2 .widget {
border-bottom: 1px dotted #333;
clear: both;
display: block;
overflow: hidden;
padding: 20px 0;
}
.recipes-bottom .widgettitle
.recipes-bottom2 .widgettitle {
font-size: 22px;
}
.recipes-bottom .gfwa-1,
.recipes-bottom .gfwa-5,
.recipes-bottom .gfwa-9,
.recipes-bottom .gfwa-13,
.recipes-bottom .gfwa-17,
.recipes-bottom .gfwa-21,
.recipes-bottom .gfwa-25,
.recipes-bottom .gfwa-29,
.recipes-bottom .gfwa-33,
.recipes-bottom .gfwa-37,
.recipes-bottom .gfwa-51,
.recipes-bottom .gfwa-55,
.recipes-bottom .gfwa-59,
.recipes-bottom .gfwa-63,
.recipes-bottom .gfwa-67,
.recipes-bottom .gfwa-71,
.recipes-bottom .gfwa-75,
.recipes-bottom .gfwa-79,
.recipes-bottom .gfwa-83,
.recipes-bottom .gfwa-87,
.recipes-bottom .gfwa-91,
.recipes-bottom .gfwa-95 {
clear: both;
margin-left: 0;
}
.recipes-bottom .featuredpost h2,
.archive .one-third .entry-title,
.archive .one-fourth .entry-title,
.archive .one-sixth .entry-title,
.search .one-third .entry-title,
.search .one-fourth .entry-title,
.search .one-sixth .entry-title,
.page-template-page_blog .one-third .entry-title,
.page-template-page_blog .one-fourth .entry-title,
.page-template-page_blog .one-sixth .entry-title{
font-size: 13px;
font-weight: 400;
text-transform: none;
}
/*
Top Ad
Is there something else I am supposed to do?
Hey! Great tutorial, this helped me out so much!
So, how did you get the category page to display as a recipe index layout on your site? I don’t seem to have the option to change the template layout of a category page.
Thanks for the help!
I am after the jellyfish patten and or there’s
Hello.
I followed these instructions and everything seemed like it worked fine, but I am having 2 minor issues with the pages that were created.
1) New pages with templates Ingredients and Cookbooks do not disable the text part of the page and only enable widgets. I don’t get that message at the top that the default Recipes page has in the backend that custom text is disabled because the page is driven by widgets only. The pages themselves look ok though.
http://www.ancientrecipes.org/ingredients/
http://www.ancientrecipes.org/cookbooks/
2) After I made these modifications my Blog page switched to using the Archive template instead of the Blog template. So it stopped showing the content of the posts and instead of each post being full width it shortened them to 1/2 width just like Recipes. However, in Genesis Theme Settings it’s still set to show content and on the Blog page backend settings it’s set to Blog Template and not the Archive template. How can I fix this?
Please help, because support does not want to help me with this.
Thanks
Eli
Thank you SO much. This was exactly what I was looking for and this made it so easy! Works perfectly 🙂
Wow, great tutorial! First time chasing anything in a file and it was so easy! I created 3 additional recipe indexes simultaneously!
I don’t suppose this thread is still “active”? I had success creating the additional recipe indexes, but when I went to use the widgets, the recipe2 top and recipe 2 bottom display awkwardly side-by-side instead of one over the other.
I have been troubleshooting this issue to no avail for several days now :-/ The original recipe index and the recipe2 index code looks EXACTLY the same, yet the regular index displays fine.
Can anyone help?
What an awesome tutorial! I followed the instructions to the tee and it worked perfectly. Thanks for the great info.
Hello! Not sure if anyone is still following this but I finally figured it out! In Appearance-Customize-Recipe Index 2 Page Template, make sure it looks like this (don’t change the div class names as it’ll screw the formatting):
function foodie_pro_recipes_loop_helper() {
genesis_widget_area( ‘recipes-top2’, array(
‘before’ => ”,
‘after’ => ‘ ‘,
) );
genesis_widget_area( ‘recipes-bottom2’, array(
‘before’ => ”,
‘after’ => ‘ ‘,
) );
}
Otherwise I also made sure the style.css had everything top & bottom with a 2 🙂
Thank you so much for this! It worked like a charm, and you made it so easy for a relative newbie like me to understand. Thank you for such a useful post.
Thank you for the informative post! I got a little hung up at step 5 as widgeted-areas.php is no longer a file that Foodie Pro uses. The same info is now inside of functions.php in the Theme Functions section. Worked exactly the same, just had to edit this file instead.
great help – thanks 🙂 The guide could be updated to latest version of foodie for new bloggers. Widgeted-areas.php is replaced by functions.php – and in step 4, the update is a bit different, where you need to rename “recipe-index-featured-posts” to eg “recipe-index-featured-posts2”. But other than that this was excatly what I needed to create different index pages for the categories in my site.
Best regards John.
In the most recent version of FoodiePro (v406) there isn’t a folder titled “recipes.php
Any suggestions?
Never mind! I found the recipes.php file.
I can not figure this out…. can anyone help? I followed the instructions but there is not another recipes top or bottom in my widgets area.
Thanks!
This was incredibly helpful! Thank you with all my heart.