These days, a blogger does much more than type some words into a computer. You are a multi-tasking, multi-skilled machine, juggling writing, editing, photographing, creating, researching and designing. Does that sound like you? Yeah, that’s me in a crazy nutshell. To help you out, I’m sharing some of my most frequented and useful blogging websites when I’m in my blogging mode. This means, no, I’m not surfing Pinterest or flipping through the Ikea catalog (again). I’m looking for ways to make my articles stand out, and learning how to do it myself. (Although I admit, it does look like I’m just surfing the internet randomly, so says the husband…)
Let’s Talk about Type
I’m a sucker for typography. If you’ve seen my typebike, you’ll know what I mean. So here are a few websites to use when you’re looking for that perfect font to dress up your pin-worthy graphic.
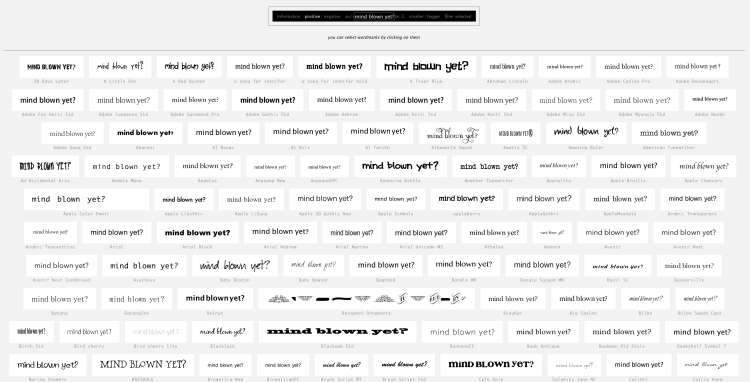
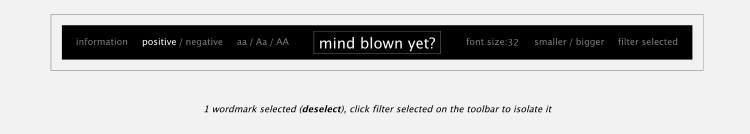
#1. Wordmark.it
This site is AMAZING. All you need to do is enter in the phrase you want to write and hit the “load fonts” button. It will then show your phrase in every font you have loaded on your computer. EVERY FONT. Go ahead, take a moment and scrape your jaw off the floor.
Now you won’t have keep changing fonts in your image editor to see what it’ll look like; you can see all of them all at once, and scroll up and down as you please while you search for the perfect look. You can choose dark letters on a white background or black letters on a white background. You can decide whether you want all caps, all lowercase or a mix. To be honest, I rarely use those options. I’m just there with my phrase in hand so I won’t have to manually go through my 1000+ installed fonts. You read that right, although I think most of those were pre-installed or came with Adobe Creative Suite. I don’t remember downloading that many. I wouldn’t have the time to download that many, yeesh.
But hey, this brings up #2, #3, and #4.
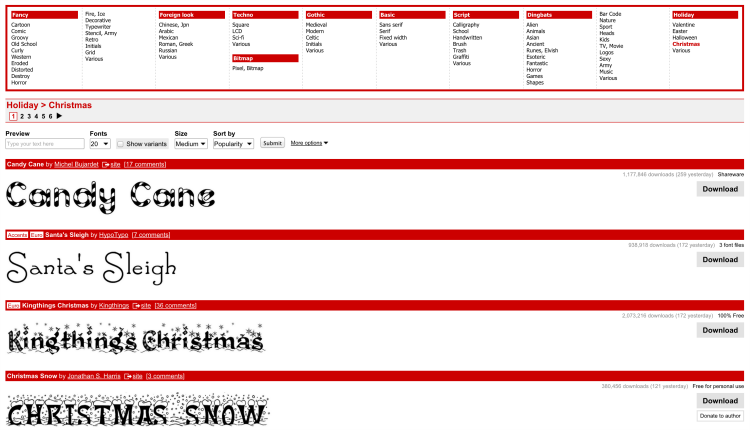
#2. Dafont
Dafont.com is a site where you can download a ton of free fonts. You can search for a specific typeface, or search by the type of lettering you want, whether it’s serif or sans serif, hand lettered or grunge style. You can also put in your own phrase to see how it looks in a particular font. A lot of these fonts are very decorative and many are handdrawn, so it’s not always the best place to search for body text fonts. Each selection also tells you whether your download is free for personal or commercial use. The download is easy – you get a zip file with the font file inside. Unzip, install, and you’re ready to go.
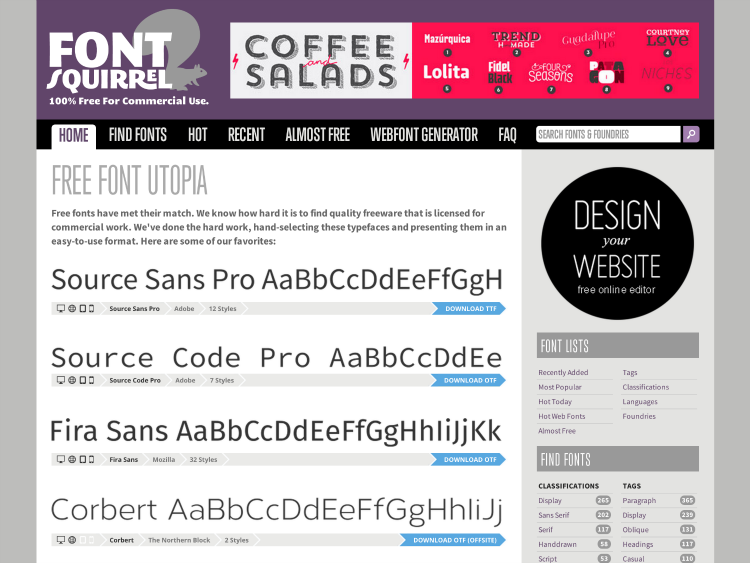
#3. FontSquirrel
This is another free font site, but has a different selection. I’m sure there’s a lot of overlap, but I found some of the selections here to be a bit less handdrawn and more appropriate for text or headings. They don’t allow you to enter your own phrase in while searching, but you can once you settle on a particular font. Sometimes, I open several browser windows, each with a font I’m considering and then I’ll pop between them to compare a particular phrase. You can download fonts here for local use, and many of their fonts also have a web font license, which you can then you in your website using the CSS @font-face rules.
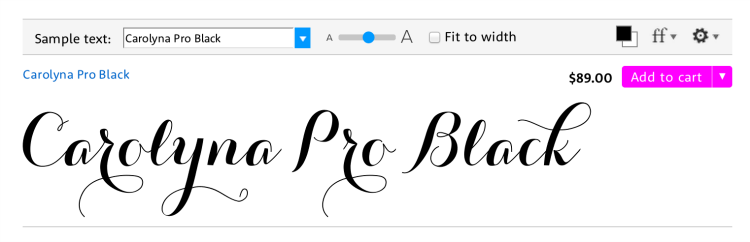
#4. Myfonts.com
Moving up in the world of fonts, Myfonts.com is a site that offers typefaces for sale. These can be classic well-known typefaces from well known foundries (such as Univers or Futura), or specialty fonts from individual designers, like Emily Lime. You’ve probably seen her work all over the blogosphere…or look up. Yup, my header is an Emily Lime creation!
Remember, these are paid fonts, so they will include commercial licensing, but it’s best to read through the licensing agreement if you’re looking to do more than use it on a web graphic.
#5. Font Awesome
Because it is awesome. Fontawesome.com is actually an icon font, with hundreds of variations of popular and not-so-popular icons. You can download the font, install it in your favorite graphic editor and have tons of icons at your disposal. The trick is to have the cheatsheet next to you while you work, whether it’s the online version or the downloadable PDF file.
Go into the cheatsheet, find the icon you want and copy the icon. Don’t copy the code next to it; copy the icon itself. Then, in your editor, set your mode to Text, and paste your icon in. If your font is set to something not Fontawesome, you might see a blank or a rectangular box. Highlight that character and change your font to Fontawesome, and you should see your icon smiling at you.
The great thing is, because these icons are fonts, you can make them in any size, in any color and use them anywhere. Hint: they’re great for making your own social media icons!
So far so good? We’re only half way through, so let’s continue with the goodness!
Design Your Own Graphics
If you ever make images for your site or even add watermarks to your photos, then you’re making your own graphics. Here’s a few sites to help you out!
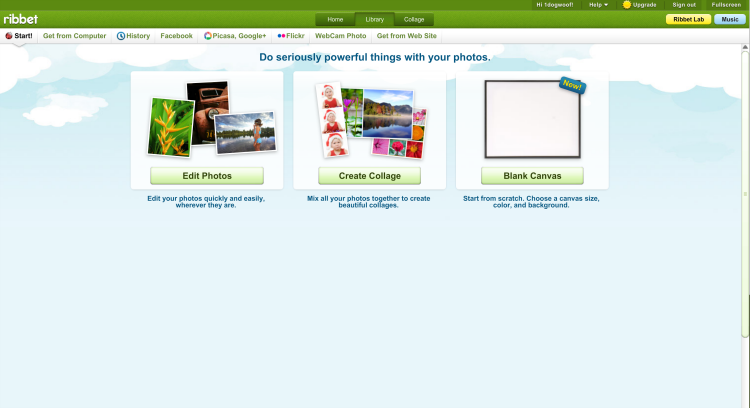
#6. Ribbet
You may have heard of a little thing called PicMonkey. Yes, no? It’s a great tool, but you have to pay to access the premium features. Granted, the fee isn’t obnoxious in any way, but what if you could get a lot of the same features for free at Ribbet? They are offering their premium membership for free, and have for the last 2 years, so signing up with them won’t hurt; it’ll just give you an extra tool to keep in your blogging handbag.
I like that Ribbet lets you store images with them, so I can upload designs and have them ready for re-use whenever I want. I love their overlay feature, which I used to create my social media icons a while back. They have lots of different collage features, and you can use your own fonts, just like in PicMonkey. I use both PicMonkey and Ribbet and switch between the two depending on what I’m working on.
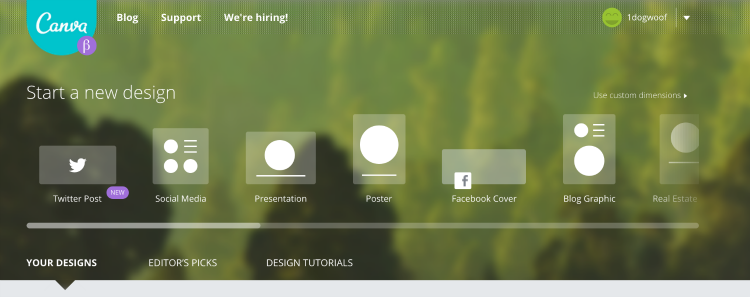
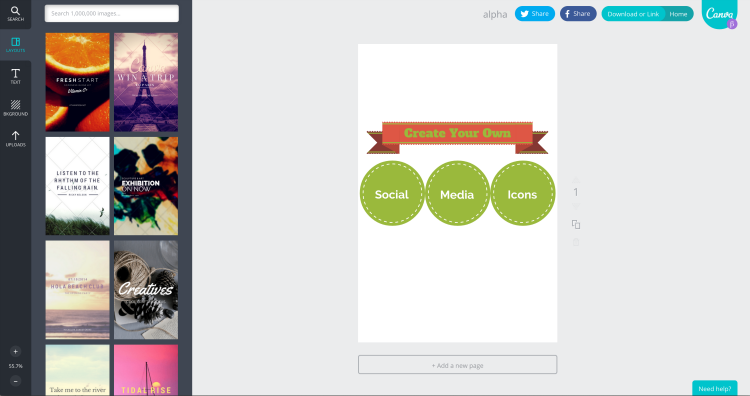
#7. Canva
Canva is a tool that helps you create graphics. Pick a set or custom canvas size and just start designing!
They have a ton of free frames and icons and banners and shapes that you can use, or you can purchase stock images directly from their service. Unfortunately, I don’t think they import your own fonts, but there’s plenty of nice solid fonts to choose from. I haven’t explored all of Canva and their graphic offerings, but I often use them to sketch out an idea because their drag n drop is so easy to use.
It’s Code but Don’t Sweat!
I know many people start getting clammy hands and seeing stars when someone brings up code. Even more so when it means going into the backend of your blog and editing files. But never fear! These two websites are clear, concise, and not scary at all.
#8. W3 Schools
Admit it, sometimes, you don’t want to pay someone to make that tiny adjustment on your site. You just want enough knowledge to be dangerous…as long as your site is backed up. Well, w3schools.com is where I get so much of my “enough to be dangerous” fighting skill. They have these pages on everything CSS and HTML under the sun, and each tutorial is short and easy to understand. It’s like my Unix textbook, where it gives you a command, all the options for said command, and examples on how to use it. Plus, they give you an opportunity to try the code yourself in their interactive boxes. Why test it out on your blog when you can test out a function on w3schools? So, the next time you want to change the font of this ONE word, or change the color, or adjust the alignment of a line of text, w3schools will probably be able to tell you how.
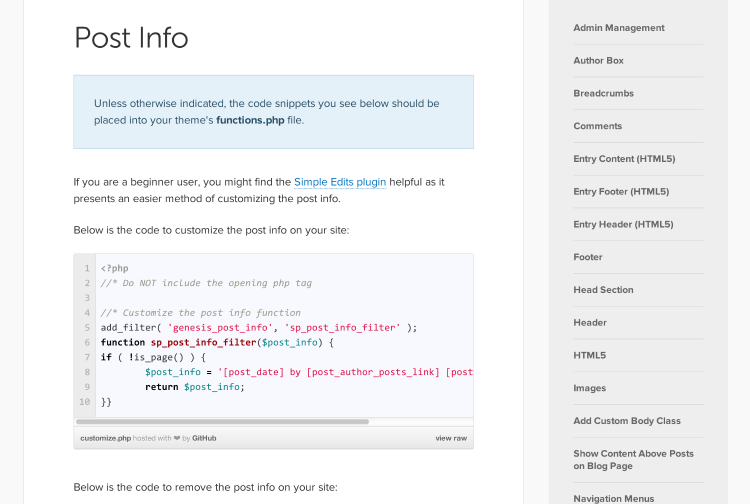
#9. my.Studiopress.com/snippets
Here’s another great resource for some light coding, and it’s free to the public! You don’t need to have bought anything from Studiopress (they make Genesis) to look through their tutorials, but you do need to be running on a self-hosted WordPress site.
There’s lots of goodies here, especially the oodles of php code that you can add to your theme’s functions.php file. I love that they give you the entire code snippet which you can just copy paste and then change the words to what you want. Think of all the things you can do to customize your site the way you want, all by yourself!
On the Move
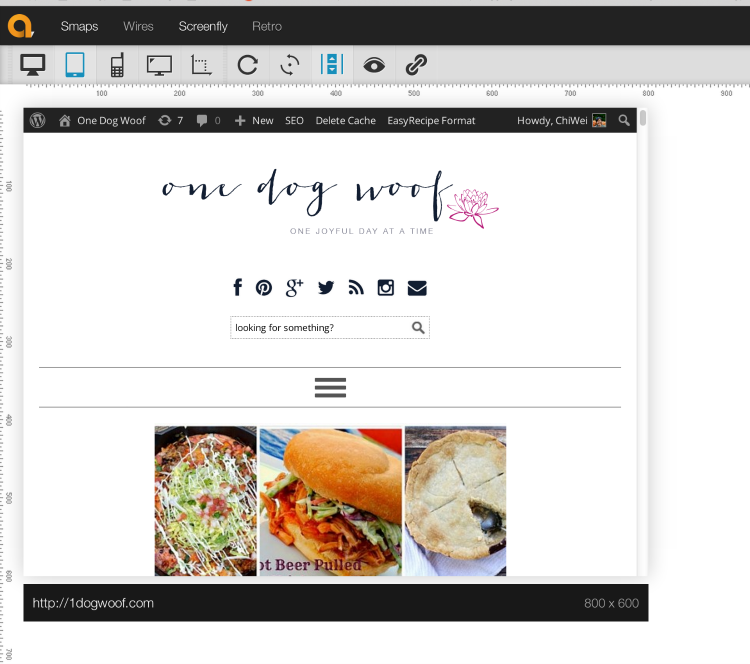
#10. Screenfly
This site isn’t about design or typography or coding. It’s just a handy dandy little tool that shows you what your site’s mobile responsiveness looks like. I know there are other sites out there that do this, like the Studiopress version, but this one is my favorite, and the one I find to be most accurate. Plus, there’s so many device options and the user interface is easy peasy to understand. Pick a device, whether it’s a full size computer, laptop, tablet or phone. See it in portrait orientation, or landscape. Make a change? Refresh it and your changes show up immediately. You can even enable scrolling so you see not just your header, but you see how your sidebar looks when it gets pushed to the bottom of the mobile theme.
I lived on this site while I was fixing the mobile responsiveness for my own site. Had it open in a separate window and jumped back and forth from my WordPress page to Screenfly enough to tire out a frog on Starbucks.
There it is folks. My favorite bloggy websites. Here’s the truth. I’m on wordmark.it all.the.time. All the time, because heck, there’s no way I can remember what fonts I have nor what they look like, and I’m always looking to display something, like the pinnable graphic for a blog post, or a school project, or a free printable. The others are great handy tools to have in your back pocket too, but they each have their own specific uses – a certain time and a certain place. I hope you get to use, and love, them all!



























Some great ones in here! I’m also a mega-huge fan of Wordmark.it. Seriously, I want to marry it! I can’t even begin to count how many hours of time it has saved me…. Also, I’m excited to check out ScreenFly. Thanks for the tippity tips, ChiWei. And congrats on the big move-in!
Great post, ChiWei! I didn’t know about at least a third of these sites. Definitely checking them out!
Yep my mind is blown. Thank you for #1!!!
Great list! I use a bunch of these already. The code snippets from StudioPress have been a savior for this crazy person who decided to try and design her blog herself 😉 Canva looks so neat. Off to check out the rest.
Mind is blown! I can’t wait to check out Wordmark.it! I spend forever choosing the right font for my image. What a time saver!
Okay, I don’t think I can tell you how glad I am you put this post together!! I literally just went and opened like 8 of these sites into new tabs so that when I’m done here, I can go look at all of them.
I love resource posts, and this one was ALL pages I’ve never heard of, so basically the motherlode!
Thanks so much Lauren! Isn’t Wordmark.it so awesome? We’ve got soo much stuff to do, it’s nice to have a tool to help us out! And Screenfly prevents me having to walk up to my friends and ask to see their phones to check my website 🙂
Thanks Tara! I hope they help you!
No problem Sarah 🙂
I didn’t realize how useful the code snippets were until I just ended up back there every time I need to change something. Have fun with Canva!
Seriously, right? I still spend a TON of time choosing the right font, but at least I’m not going through it one at a time. Enjoy!
Yay! I’m glad I provided the motherlode! I love resource posts too, but only if they’re tried and true you know? Not just a list of sites, because I have Google for that 🙂 I hope you find these sites useful to your bloggy endeavors!
I love the variety of free font websites you chose to highlight because I can never get enough of them. It’s just so much fun to look at the different types and it’ll suck me for in huge chunks of time without my realizing it. I’m actually most curious about Ribbet because I’ve used PicMonkey and Photoshop Elements; however, I’m always looking for something new. I will probably get to registering there tomorrow and thank you so much for sharing the list with us.
Excellent post! Sharing this immediately! Thank you! xoxo
ChiWei, what a great post…so much valuable info. I’ve pinned for me and for other’s to find! You ROCK!!!
I love this post. Thanks for sharing. There were quite a few new ones (to me) that I didn’t know about. Thanks!
Thanks for sharing all these great tips! I’ve had this article opened in my browser for a while now just taking it all in. As a fellow blogger, I really appreciate this. Pinned!
I love your blog!!!!! I learn so much from you. Keep up the great stuff! Thank you!
Siu
Now you have me scouring the web to check out these awesome places. Thank you so much for this round up. It definitely looks like I have some new resources worth using.
Have fun!
WOW–there were some really helpful sites in here, and not all ones I’d already heard of. This was definitely not one of the same “10 blogging sites you need” posts you see all the time.
Very helpful, thank you!!
Thanks for the useful information
http://www.kurrentkim.wordpress.com
This is awesome! Thank you for sharing. I’m happy I found your blog because I needed to know what kinds of tools other bloggers like me use so I can mold my blog into my vision!
Thank you for this! I’m so happy I found your blog because I am really interested in all the tools fellow bloggers use so I can also mold my blog into my vision!
Oh, I’m glad you learned of a few new sites, Samantha!
This is SUPER helpful! I’ve been using PicMonkey but have been looking for other sites that would be better. Thanks so much for sharing!
These tips are amazing! Thanks so much for the help.
This was so helpful! Thanks!
What a great post! You mentioned several sites I use a lot, and some I hadn’t heard of but will now be using all the time (like Wordmark). I’m going to check out Code Snippets right now, too. Thanks!
Great info! I didn’t know about any of these sites! What a great resource this will be! Thanks!
My mind is blown. Thank you for this very helpful post!
Some great resources here. You can never have enough fonts.
I’ll be sure to check out the ones I have not tried yet. Thank you.
You’re welcome! Glad to be of help!
This is great! I love the alternatives to pic monkey, their graphics are not the best.
Thank you so much, this was so helpful and FUN!!
I so much loved the 7th and the 10th! great post 🙂
Thanks for your awesome post. I think it will be helpful for me and others who are a fresher about online networking.
All the best of luck to you for your good job.
Thank you!! Especially for #1!! 🙂
ChiWei, what a great list of sites!! I love all the options you highlighted for finding fonts, especially #1! Another tool that I am obsessed with (I guess it’s a tool?) is the website Unsplash, which has tons of free, “do whatever you want” photos. It’s a really great resource for times when you can’t take your own photos. Thanks for this list!
Such a treasure trove of information! I am new to this blogging world and don’t know how to customize anything (fonts, colors, etc), so I am very excited to delve into resources you’ve listed. Thank you!
I have been blogging forever and had no idea about quite a few of these! Im absolutely saving this so I can use these links later!
Hi, visiting you via the SITS girls. Thank you so much for these, knew a couple but not a whole lot of others. Very useful!
Thanks for all the info! I signed up w Canva and then was quickly overwhelmed, but since it is Sunday maybe I will spend some time playing around with it. My husband also showed me that html editor the other day as a reference that he has used for many years. I still need to take a look at it, but thanks for sharing everything–very helpful!!
GREAT LIST! I had not heard of most of these websites, and I am now going to use quite a few of them. I cannot thank you enough! 🙂 🙂 🙂
Just a heads up- I clicked on the links for Canva and Ribbet, and neither of them worked.
Thanks! I checked the links and they seem fine to me. Hopefully, you’ll still be able to find them!
Thank you!
You’re welcome. I’d warn you to not delve too far ’cause you may get lost and not want to come back out, but hey, it’s so much fun, so enjoy! 🙂
You know what? I was just thinking about putting together a list of free photos sites. I should get on that…
Thank you SO much for doing this blogpost!
These are pages I’ve been “looking” for, and now i found them all in ONE blogpost *happy* ! 🙂
I seriously love you! Thank you for this awesome list.
Awesome! Seriously just saved me so much time! I’m really excited about Screenfly and Wordmark is just awesome! Thanks!
Great list. I also use W3School quite regularly. Why pay for minor adjustments that you can do? You also get to learn along the way. The Code Snippets by Genesis looks useful. Will check it out. Thanks.
Regards
Neil
Some great tools here! I’m the same as you in my use of canva…more of a layout tool than anything else, I find PicMonkey much more user friendly (but will definitely check out Ribbet as well!).
Just getting up and running and most of these have been my best friend for the last 2 weeks! LOL, thanks:)
Wow, I’m week 3 of my blog. These tips are going to be so helpful . thanks for sharing!
Wow, what an awesome selection. Thanks so much for putting this together! I’ve just started using Canva and love it. Will check out the others.
Thank you so much for posting this. It was really insightful and interesting. As a newbie to the blogging world and trying to figure things out before I start this venture, this was a fantastic read to get me all excited. 🙂
I LOVE Canva! And I used Wordmark.It for a long time too (until I found an app in the Windows store that let’s me look everything up on my computer :P) Thanks so much for sharing this post!
– E
http://www.eae-design.com/
Wow! That was a great article! Thanks so much for the tips and for sharing! I’m new to blogging and I’m really trying to grow my blog and utilize what tools that are out there! Thanks again!
Thanks so much for the tips and the great tools! I’m new to blogging and trying to utilize all the tools out there! Thanks again!
I use dafont all the time and I LOVE it! I’ve used other sites like 1,000 free fonts but there’s a lot of junk to sort through. The vast majority of fonts from dafont are super usable and look very professional (despite it’s hilarious name!)
This is an incredible list! I haven’t heard of several of these! Thanks!
Wow! What a goldmine! I’m gonna go try wordmark.it right now! thanks!!!
Great resources, I bookmarked a couple of them!
Thank you very much for the info on the 10 websites. They come in handy.i want to learn more and do better. iyalondoner.com
Thank you so much for your tips! This is exactly what I need as I’m starting my own blog!
Wow! This is definitely helpful! I need as many resources as I can get to grow my blog and this is definitely a great article to help me with that! Thank you!
Thanks :D. it’s very helpful. i love your blog
Thanks for the great post???? I already have Canva and I love it so much, legit I use it for everything???? I love the other website though and will be sure to take a look????
-stylequeen101.com
Wow! what an amazing blog! It’s very helpful. Thanks for sharing this. I would definitely save this. WORDMARK.IT is awesome. Please check our website as well 🙂
http://www.cybergenic.net/
W3 School all the way! It’s saved me from so many headaches. Not to mention overpaying coders when I could easily find and implement the info myself! Sweet post!
Thank you for sharing these! I’m just starting my blog and look forward to checking most of these out especially W3schools.com to learn a little coding for my site.
w3schools is great! Good luck!
It is really interesting and helps a lot!
Thank you so much for sharing these beautiful websites I had no idea exists!
This is an awesome article! Seriously helpful, I’m new at this and this post will definitely come in handy.
As a newer blogger i appreciate posts like this a lot. I haven’t even thought of fonts. Or trying to tackle coding. *Someone take me back to MySpace days when i was a coding whiz*
Nice info, ChiWei 🙂 thank you so much
But all blogs have another thing in keeping,
if you are blogging for riches or to get attention. Many individuals who’re researching ways to save money have realized out exactly how easy it’s if you buy generic.
Parents can get the animated or children’s movies when needed,
along with the kids might be quiet for a couple of hours.
1 multichannel and a powerful performance with maximum speed delivered from the power of 3 grams Intel Core Processors.
Try to research before you leave your home on the lifestyle from the
location. Politicians are those who create problems then campaign against them.
Chaudhuri also declared this kind of technology will immensely
increase the industry to get more solar technology as it would help out with generating more renewable energy without using any extra natural resources.
If you want to watch the match by sitting in your house, then you can watch
it over television. If you are going being storing lots of media, you want a
larger one.
The form is available online and has to be along with
a college transcript, recommendations from many people and a personal
statement. Though it is just a constitutional obligation, the non-availability of funds and vested
administrative setup have resulted in the mushrooming of universities,
fake campuses, private enterprises and numerous makeshift centers of education as also fly-by-air foreign campuses.
When a student is sleeping just one or two hours every night, every minute counts.
Many reason that the introduction of technology on the making decisions process would completely reject any
human error. His job may take him to some far out places, after dark
security with the interstates, and that he knows
it’s not hard to get lost. The most advanced universal remotes
can even control up to 15 different gadgets.
Here are 10 top reasons you have to be hiring the services of experienced and
professional consultants. Beginners without affiliate
marketing knowledge can be creating wealth per week or less.
The No Book DR-TA could be conducted in many different ways–whole class, small
group, or possibly a combination of the two.
So now referring full circle time for the individual who’s taken on the role
in the blogging site administrator. However, when a blogger does enjoy what he writes about,
he’ll probably follow it for a long time. In affiliate marketing, website visitors
to a particular website is driven from another website or from email.
Great list, I especially liked the ones about fonts, very useful. Thanks for sharing.
Phlanx.com should be added on the list! Must recommend. You can find lots of collaborations opportunities at their website. Another growth hack
I’m so glad I found this post! I’m still learning and I’m always trying to improve my blog. This is definitely going to be bookmarked for later. Learning to code has been on my to-do list for a while. I use Canva, could definitely be doing more in the graphics department. Thank you!
hi i just started my blog on wordpress {remotemomof2} I do not currently have the money to do a bluehost account. all this tech savy stuff means nothing to me. I need blogging for dummies. how do I share my blog posts on pintrest? Furthermore I’m not even sure thats the correct way to put in my website.
Great resources for the bloggers! I’m aware of Canva, Font Awesome and W3 Schools for coding. Thanks for sharing the useful stuff, I’ll check out these tools. BTW, it is good to use the Social media tools and note taking apps to maintain the blogging consistency. You have a nice blog, keep doing your great work.
Regards,
Camila Robert
Hello! I found your article incredibly helpful. I can’t wait to try some of the websites out! Thanks!
Most of the blogging tips as regards the design I actually learnt them from W3schools. Sitepoint was also incredibly helpful for me.
Such a useful post! I’m currently designing my first professional website, and this has made today so much easier!! Thank you for sharing 🙂
Helpful websites
Wow, fantastic resources also check out https://photostockeditor.com our project with free images.
Thanks.
thank you so much for this post! font squirrel is my favorite site to pick an awesome font, you forgot to mention flaticon which is no 1 choice for bloggers and developers